
On the other hand clientX and clientY define the mouse coordinates in relation to the visual viewport. On mobile browsers the pageX and pageY are still relative to the page in CSS pixels so you can obtain the mouse coordinates relative to the document page. Early versions of the spec defined this as an integer referring to the number of pixels. Syntax var y instanceOfMouseEvent.screenY Return value.
New mouseevent screenx screeny full#
The layout viewport is synonym for a full page rendered on a desktop browser (with all the elements that are not visible on the current viewport). The screenY read-only property of the MouseEvent interface provides the vertical coordinate (offset) of the mouse pointer in global (screen) coordinates. The visual viewport is the part of the page that's currently shown onscreen. relatedTarget number screenX number screenY boolean shiftKey. For a better understanding - on mobile browsers - we need to differentiate two new concept: the layout viewport and visual viewport. boolean altKey number button number buttons number clientX number clientY boolean ctrlKey. Regarding your last question if calculations are similar on desktop and mobile browsers.
New mouseevent screenx screeny how to#
Please check out the example program on how to use the MouseEvent screenX Property. extends MouseEvent> eventType, double x, double y, double screenX, double screenY. The event.screenX property returns the horizontal coordinate (offset) of the mouse pointer in global (screen) coordinates. Relative to the top left of the fully rendered content area in the browser. Constructs new MouseEvent event with null source and target. These properties return the horizontal and vertical distance of the event point from that reference point. The event point is where the user clicked and the reference point is a point in the upper left. (separate question).PageX, pageY, screenX, screenY, clientX, and clientY returns a number which indicates the number of logical “CSS pixels” an event point is from the reference point. Now if I can just figure out how to set the mozInputSource attribute. I thought I had to construct the object! Oh, well. Var element = document.getElementById("element_id") Įvt = new MouseEvent(eventType, evtInit) That's much easier than what I ended up doing: var evtInit =, true)


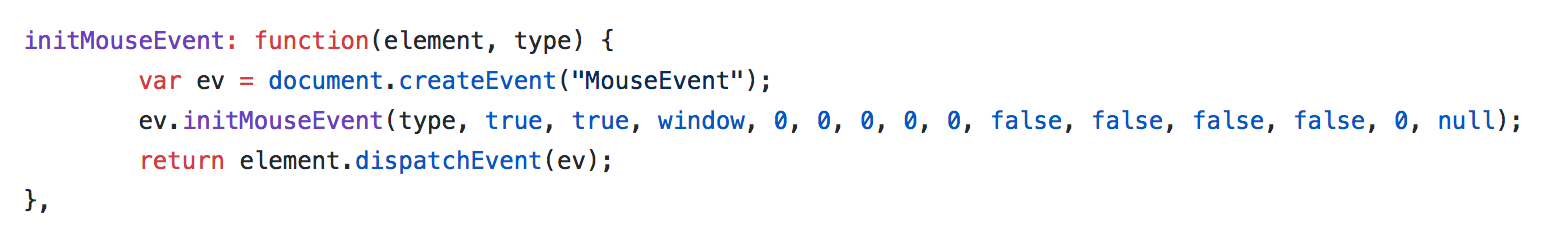
var evt = document.createEvent("MouseEvents") Readonly attribute unsigned short buttons īoolean getModifierState (DOMString keyArg) Īdding "evt.buttons = 1". Readonly attribute EventTarget? relatedTarget Please check out the example program on how to use the MouseEvent screenY Property. While this does dispatch the click event, initMouseEvent() doesn't set the 'buttons' attribute of the MouseEvent interface described in DOM 3: The event.screenY property returns the vertical coordinate (offset) of the mouse pointer in global (screen) coordinates. I'm used to simulating mouse clicks in Javascript like so: var evt = document.createEvent("MouseEvents") Įvt.initMouseEvent("click", true, true, document.view, 1, 1492, 398, 1308, 274, false, false, false, false, 0, null)


 0 kommentar(er)
0 kommentar(er)
